Spinners
In Bootstrap, “spinners” are visual elements used to indicate a loading state on a webpage or component.
To create a spinner/loader, use the .spinner-border class:
Example:
HTML
<div class="spinner-border text-primary" role="status">
<span class="visually-hidden">Loading...</span>
</div>Colored Spinners
Use any text color utilites to add a color to the spinner:
Example:
HTML
<div class="spinner-border text-primary"></div> <!-- Blue -->
<div class="spinner-border text-success"></div> <!-- Green -->
<div class="spinner-border text-danger"></div> <!-- Red -->
<div class="spinner-border text-warning"></div> <!-- Yellow -->
<div class="spinner-border text-info"></div> <!-- Light Blue -->
<div class="spinner-border text-dark"></div> <!-- Dark Gray -->
Output:

Growing Spinners
You can use .spinner-grow class , if you want spinners to grow at place of shine.
Example:
HTML
<div class="spinner-grow text-primary"></div> <!-- Blue -->
<div class="spinner-grow text-success"></div> <!-- Green -->
<div class="spinner-grow text-danger"></div> <!-- Red -->
<div class="spinner-grow text-warning"></div> <!-- Yellow -->
<div class="spinner-grow text-info"></div> <!-- Light Blue -->
<div class="spinner-grow text-dark"></div> <!-- Dark Gray -->
Spinner Size
You can use .spinner-border-sm or .spinner-grow-sm to create a smaller spinner.
Example:
For small border spinner:
HTML
<div class="spinner-border spinner-border-sm text-primary"></div>
Output:

For small growing spinner:
HTML
<div class="spinner-grow spinner-grow-sm text-success"></div>
Output:

Spin Buttons
You can also add spinner on buttons, with or without text.
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Spinner Buttons</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
</head>
<body class="p-5">
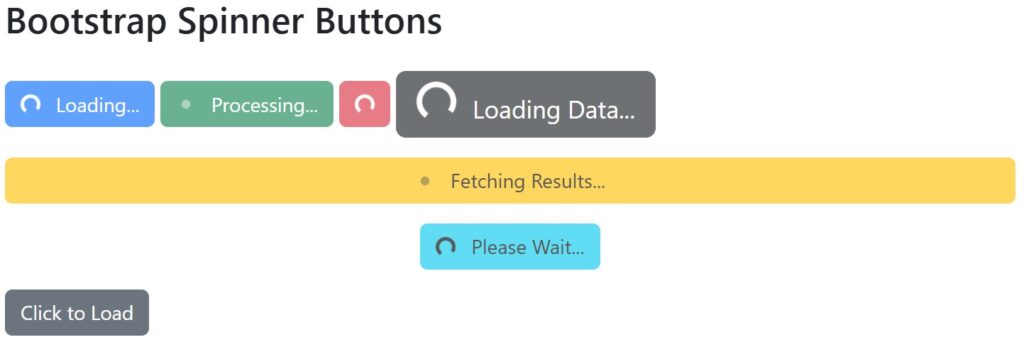
<h2 class="mb-4">Bootstrap Spinner Buttons</h2>
<!-- 1. Basic Spinner Button -->
<button class="btn btn-primary" type="button" disabled>
<span class="spinner-border spinner-border-sm me-2"></span>
Loading...
</button>
<!-- 2. Growing Spinner Button -->
<button class="btn btn-success" type="button" disabled>
<span class="spinner-grow spinner-grow-sm me-2"></span>
Processing...
</button>
<!-- 3. Spinner Only Button -->
<button class="btn btn-danger" type="button" disabled>
<span class="spinner-border spinner-border-sm"></span>
</button>
<!-- 4. Large Spinner Button -->
<button class="btn btn-dark btn-lg" type="button" disabled>
<span class="spinner-border me-2"></span>
Loading Data...
</button>
<!-- 5. Full-Width Button -->
<button class="btn btn-warning w-100 mt-3" type="button" disabled>
<span class="spinner-grow spinner-grow-sm me-2"></span>
Fetching Results...
</button>
<!-- 6. Centered Spinner Button -->
<div class="d-flex justify-content-center mt-3">
<button class="btn btn-info" type="button" disabled>
<span class="spinner-border spinner-border-sm me-2"></span>
Please Wait...
</button>
</div>
<!-- 7. Button That Shows Spinner on Click -->
<button id="loadBtn" class="btn btn-secondary mt-3">
Click to Load
</button>
<script>
document.getElementById("loadBtn").addEventListener("click", function() {
this.innerHTML = '<span class="spinner-border spinner-border-sm me-2"></span> Loading...';
this.disabled = true;
});
</script>
</body>
</html>
Output: