Text Colors:
1 .text-muted:
Applies a muted gray color to the text.
Example:
HTML
<p class="text-muted">This text is muted.</p>Output:

2 .text-primary:
Applies the primary color to the text.
Example:
HTML
<p class="text-primary">This text is primary.</p>Output:

3 .text-success:
Applies a green color to indicate success.
Example:
HTML
<p class="text-success">This text indicates success.</p>Output:

4 .text-info:
Applies a blue color to indicate information.
Example:
HTML
<p class="text-info">This text provides information.</p>Output:

5 .text-warning:
Applies a yellow color to indicate a warning.
Example:
HTML
<p class="text-warning">This text is a warning.</p>Output:

6 .text-danger:
Applies a red color to indicate danger or error.
Example:
HTML
<p class="text-danger">This text indicates danger.</p>Output:

7 .text-secondary:
Applies a secondary color to the text.
Example:
HTML
<p class="text-secondary">This text is secondary.</p>Output:

8 .text-white:
Applies white color to the text.
Example:
HTML
<p class="text-white bg-dark">This text is white on dark background.</p>Output:

9 .text-dark:
Applies a dark color to the text.
Example:
HTML
<p class="text-dark">This text is dark.</p>Output:

10 .text-body:
Applies the default body color, often black.
Example:
HTML
<p class="text-body">This text has the default body color.</p>Output:

11 .text-light:
Applies a light color to the text.
Example:
HTML
<p class="text-light bg-dark">This text is light on dark background.</p>Output:

Conclusion:
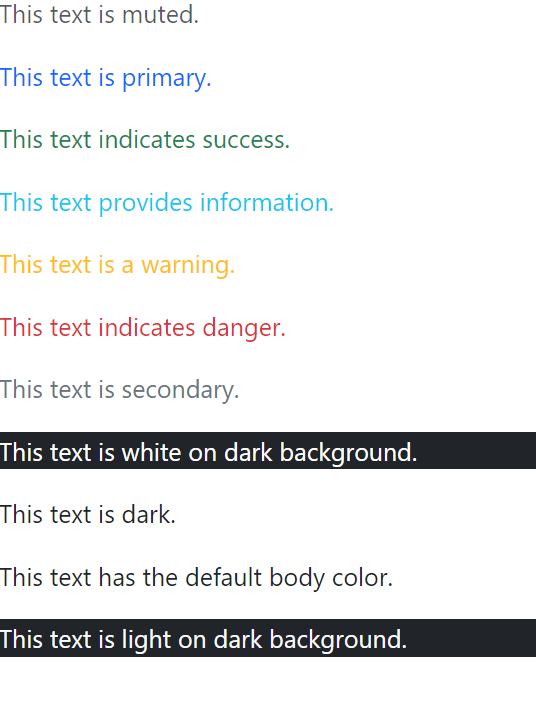
The classes for text colors are: .text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text-white, .text-dark, .text-body (default body color/often black) and .text-light:
Example:
HTML
<p class="text-muted">This text is muted.</p>
<p class="text-primary">This text is primary.</p>
<p class="text-success">This text indicates success.</p>
<p class="text-info">This text provides information.</p>
<p class="text-warning">This text is a warning.</p>
<p class="text-danger">This text indicates danger.</p>
<p class="text-secondary">This text is secondary.</p>
<p class="text-white bg-dark">This text is white on dark background.</p>
<p class="text-dark">This text is dark.</p>
<p class="text-body">This text has the default body color.</p>
<p class="text-light bg-dark">This text is light on dark background.</p>Output: