Definition:
Nested lists in HTML refer to the situation where you have a list within another list. This is achieved by placing a list (either ordered <ol> or unordered <ul>) inside a list item <li> of another list. Here’s an example of nested lists using flowers as the items:
Syntax:
<ul>
<li>Item 1</li>
<li>Item 2
<ul>
<li>Item 2.1 </li>
<li>Item 2.2</li>
</ul>
</li>
<li>Item 3</li>
<li>Item 4
<ul>
<li>Item 4.1</li>
<li>Item 4.2</li>
</ul>
</li>
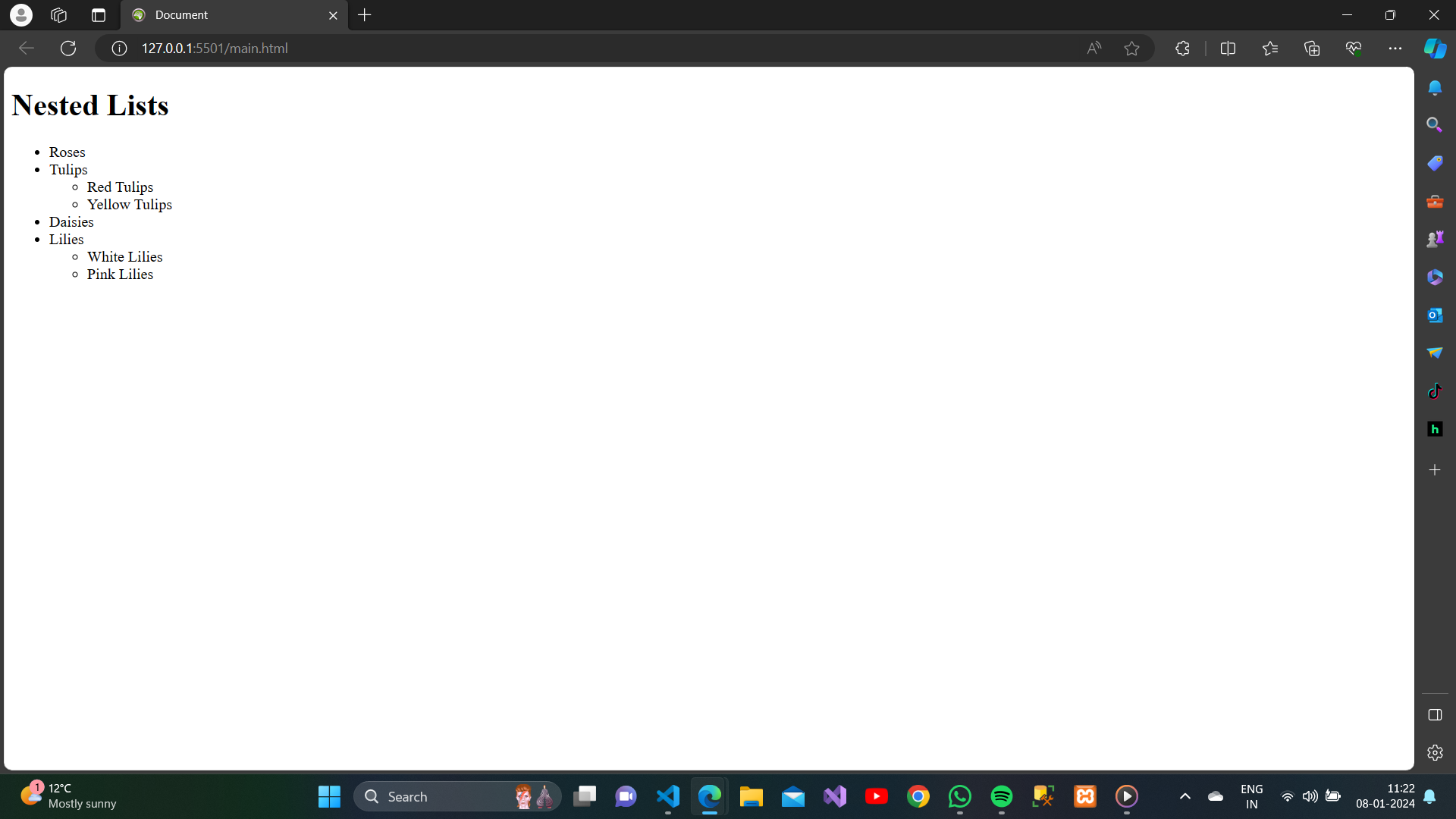
</ul>Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Nested Lists</h1>
<ul>
<li>Roses</li>
<li>Tulips
<ul>
<li>Red Tulips</li>
<li>Yellow Tulips</li>
</ul>
</li>
<li>Daisies</li>
<li>Lilies
<ul>
<li>White Lilies</li>
<li>Pink Lilies</li>
</ul>
</li>
</ul>
</body>
</html>
Example: